How To Add My Place In Google Earth
Annotating Google Globe Desktop
Tutorial Contents
-
Prerequisites
-
Let's Get Started!
-
Add Placemarks
-
Tips
-
Add together Paths
-
Tips
-
Add Polygons
-
Tips
-
Organize your Places with Folders
-
Tips
-
Embed Images in your Balloons
-
Tips
-
Embed YouTube videos in your Balloons
-
Salvage your project and share with others
-
Tips
-
Discussion and Feedback
-
What's Adjacent
Prerequisites
-
Admittedly no programming skills needed!
-
In April 2017, Google Globe on Web was released, which puts World on the browser. However, for this tutorial, you lot will need World for Desktop installed on your computer. Download the latest version hither.
Allow'southward Go Started!
-
Open Google World Pro on your reckoner. You can download the latest version here.
-
In the Search Panel, enter "White Mountains, Bishop, CA 93514" into the Wing to box, and click
.
Google Earth will fly you lot to the White Mountains region.
-
Click on the "X" beneath the Search Panel to articulate the map of all the results:
-
Find the toolbar above the 3D viewer:
-
Each button on the toolbar has a purpose. Discover the tools for create a placemark, path, and polygon:
Let's add together data!
Add together Placemarks
-
Click the Add together Placemark button
in the toolbar. A placemark is automatically added to Google Earth. Also, a New Placemark dialog box appears.
-
Move your placemark's location by clicking and dragging its icon, or by typing a latitude and longitude into the New Placemark dialog box.
-
In the New Placemark dialog box, blazon in a name for the placemark in the Proper noun field. In this example, we typed "Bristlecone Pine Tree".
-
Blazon in a description for the placemark in the Clarification field, which will be displayed when a user clicks on the placemark. In this example, nosotros typed "This is one of the world'due south oldest living trees."
-
Click on the icon push in the summit-right corner of the window, and choose an icon for your placemark and printing OK. In this example, nosotros chose a tree icon.
-
Click on the Style, Colour tab, and choose a color, scale (or size), and opacity for the placemark icon and label text. In this example, nosotros choose to change our label color to greenish.
-
When you are finished creating your placemark, click OK and your placemark volition appear in the Places panel. When you click on your placemark's icon or hyperlinked proper name in Google Earth, a popular-up airship will announced with your placemark's proper name and description.
Tips
-
To edit a placemark's location, name, or description, right-click on the placemark in the 3D viewer or in the Places panel, and choose Backdrop (on a PC) or Get Info (on a Mac). Click-and-drag the icon to modify the location, or edit the proper noun and description and click OK.
Add Paths
-
Click the Add Path push
at the acme left of your map. A New Path dialog box appears, and your cursor changes to
.
-
Click on a series of places on the map to course a path. Each time you click, a new node is added to your path. You can too click-and-elevate to create frequent nodes, which makes a smoother path. In this example, nosotros volition create a path marking the tree line.
-
In the New Path dialog box, type in a name for the path in the Name field. In this example, we typed "Tree Line".
-
Click on the Style, Color tab, and cull a color, width, and opacity for the path. In this example, nosotros choose a dark green color, a width of 5.0, and an opacity of 75%.
Tips
-
To play a bout of the path and fly forth its road, click the Play Bout button:
-
To edit a path's location, proper name, or description, right-click on the path in the 3D viewer or in the Places console, and cull Backdrop (on a PC) or Get Info (on a Mac). And so you tin can edit the title and description and click OK. Right-click your mouse to delete recently-created nodes. Yous can as well click-and-drag whatever nodes to reshape the path.
Add Polygons
-
Click the Add Polygon button
at the height left of your map. A New Polygon dialog box appears, and your cursor changes to
.
-
Click on a series of places on the map to form a polygon. Each time you click, a new node is added to your polygon. You can also click-and-drag to create frequent nodes, which makes a smoother purlieus to your polygon. In this example, nosotros will create a polygon effectually the White Mountains (you may have to zoom out to come across the entire mountain range).
-
In the New Polygon dialog box, type in a proper name for the polygon in the Name field. In this instance, we typed "White Mountains".
-
Type in a description for the polygon in the Description field, which will be displayed in the polygon's pop-up airship. In this example, we typed "The White Mountains are home to Bristlecone Pine Copse."
-
Click on the Style, Colour tab, and choose a color, width, and opacity for the purlieus lines. Choose a color and opacity for your polygon area, and determine if you desire the polygon filled and outlined, only filled, or merely outlined. In this example, we chose light-green colors, a line width of "ten.0", and medium opacities.
-
Click on the Altitude tab, and alter the altitude style to "Relative to ground" (for more information on altitude modes, see the KML Reference guide). Then movement the slider to increment altitude, or height, of the polygon if desired. Check the box to extend the sides, or walls of the polygon, to the ground.
Tips
-
To edit a polygon's location, name, or description, correct-click on the path in the 3D viewer or in the Places panel, and choose Backdrop (on a PC) or Get Info (on a Mac). Then you can edit the championship and description and click OK. Right-click your mouse to delete recently-created nodes. Y'all tin can likewise click-and-drag whatsoever nodes to reshape the polygon.
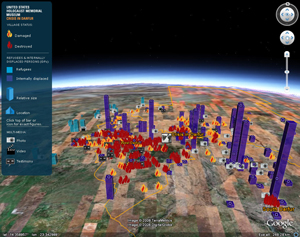
Polygons tin exist used as 3D bar graphs in Google World. One case is The USHMM'due south Crunch in Darfur layer, which uses polygons to stand for number of refugees and displaced people.

Organize your Places with Folders
-
To add together a folder, go to the Add together menu and select Folder
-
In the New Binder dialog box, type in a name for the folder in the Proper noun field. In this example, we typed "My Google Earth Projection".
-
Click OK. Your new folder is added to the Places panel.
-
Click-and-drag each identify (your placemarks, paths, and polygons) into the folder to organize your project.
Tips
-
To play a tour of all the items in the folder by the order in which they are listed, click the Play Folder button:

-
To edit a folder'southward name or description, right-click on the folder in the Places panel, and choose Backdrop (on a PC) or Go Info (on a Mac).
Embed Images in your Balloons
Google Earth balloons can be customized using HTML. You can add font sizes, styles, and colors, links, tables, and images into your balloons by including information technology as HTML in the Description.
-
Choose a placemark y'all've already created, such equally the placemark created earlier in this tutorial.
-
To edit the placemark, correct-click on the placemark in the 3D viewer or in the Places panel, and cull Backdrop (on a PC) or Get Info (on a Mac).
-
Click on the "Add spider web image..." button, and copy and paste the following image URL (which references an online photo of a bristlecone pino tree) into the Paradigm URL box. And then click OK.
http://earth.google.com/outreach/images/stories_adelia3.jpg -
You lot will encounter the HTML code for the paradigm automatically entered into the Clarification field.
-
On a new line add the text "<p>For more information about Bristlecone Pine trees, run into the White Mountain Research Station."
-
Select the text "White Mount Inquiry Station" and click on the "Add together link..." button. Re-create and paste the following URL (which reference the URL of the inquiry station) into the Link URL box. Then click OK.
'http://www.wmrc.edu/' -
Y'all will now see the HTML lawmaking for the link automatically entered around the text you highlighted in the Description field.
-
Click OK to finish editing the placemark.
-
Click on the placemark in the 3D viewer, and you will see the image, text, and link in the placemark's balloon!
Tips
-
To add an image saved on your computer click on the "Add local epitome" button in the Clarification section of your placemark. Yous can then select photos from your photo library besides equally images from your folders to add to your placemark'south balloon.
-
Y'all can utilise a program like Adobe Dreamweaver or freeware NVU to preview the balloon blueprint equally you edit the HTML code.
-
The Spreadsheet Mapper tool based allows yous to easily apply an HTML design template to the balloons of upwardly to 400 placemarks. You can choose from half dozen designs, and easily prepare the colors, style, images, and logos. See the Spreadsheet Mapper tutorial to learn how to do this!
Embed YouTube videos in your Balloons
You tin easily embed a YouTube video into a placemark balloon in Google World.
-
Upload your video to YouTube or choose a video that's already uploaded.
-
On the YouTube video'southward webpage, notice the Share push and click it to see more than options. Find the Embed button and click it to see more options. Look for the checklist of options beneath the html code and select the option for "Utilize old embed code". Now re-create the HTML code. The code looks similar to this:
<iframe width= "560" height= "315" src= "https://www.youtube.com/embed/ODS--K58YAY" frameborder= "0" let= "accelerometer; autoplay; encrypted-media; gyroscope; moving-picture show-in-flick" allowfullscreen ></iframe> -
Cull a placemark you've already created, such as the placemark created earlier in this tutorial.
-
To edit the placemark, right-click on the placemark in the 3D viewer or in the Places panel, and cull Properties (on a PC) or Go Info (on a Mac).
-
In the Description field, paste the YouTube HTML lawmaking which you copied in Step ii.
-
Click OK.
-
Now when you click on the placemark, its airship has the YouTube video!
Google World allows you to save your project to your computer in the .kmz file format.
-
Correct-click on your project folder, and select Save Place As... or click on the binder and so go to the File menu, and select Salvage Place Every bit...
-
Enter a name for your .kmz file, and click Salvage to save it to your computer. You will now notice your KMZ file on your calculator.
Y'all tin share the map you created by emailing the .kmz file to your friends and co-workers, or posting information technology on your website with a link to download it.
Tips
-
A Google Globe project file is a KML file, with a filetype extension of .kml or .kmz. KMZ files are compressed files that are smaller than KML files. If you used any custom images or photos from your figurer, Google Earth will include them in compressed KMZ files so that others tin meet them too. We recommend saving your Google World projects as .kmz for a smaller file.
-
When you relieve your Google Earth KML project file to your computer, it is individual. If y'all upload the file to a spider web server, or due east-post it your friend or colleague, then it is no longer individual. This is similar to putting any file, such as a PDF file, up on the spider web or e-mailing it to someone.
Give-and-take and Feedback
Take questions near this tutorial? Want to give united states of america some feedback? Visit the Google Earth Assist Community to discuss it with others.
What's Side by side
-
See all tutorials.
How To Add My Place In Google Earth,
Source: https://www.google.com/earth/outreach/learn/annotating-google-earth/
Posted by: joneskinesen.blogspot.com


0 Response to "How To Add My Place In Google Earth"
Post a Comment